September 24, 2011
\documentclass{article}
\usepackage[papersize={85mm, 20mm}, text={75mm, 15mm}]{geometry}
\usepackage{pgf, tikz}
\usetikzlibrary{arrows,automata}
\begin{document}
\begin{figure}[h]
\footnotesize
\centering
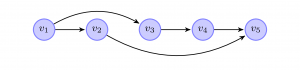
\begin{tikzpicture}[
% type of arrow head
>=stealth',
% keep arrow head from touching the surface
shorten >= 1pt,
% automatic node positioning
auto,
%
node distance=1.5cm,
% line thickness
semithick,
% text for the initial state arrow. I left it as blank
initial text=]
\tikzstyle{every state}=[draw=blue!50, thick, fill=blue!20,
minimum size=4mm]
\node[state] (v1) {$v_1$};
\node[state] (v2) [right of=v1] {$v_2$};
\node[state] (v3) [right of=v2] {$v_3$};
\node[state] (v4) [right of=v3] {$v_4$};
\node[state] (v5) [right of=v4] {$v_5$};
\path[->] (v1) edge (v2);
\path[->] (v3) edge (v4);
\path[->] (v4) edge (v5);
\path[->, bend right, bend angle = 5] (v2) edge (v5);
\path[->, bend left, bend angle = 25] (v1) edge (v3);
\end{tikzpicture}
\end{figure}
\end{document}
Comments Off on directed graph

no comment until now